19-02-2024
XU HƯỚNG THIẾT KẾ WEBSITE “CỰC HOT” NĂM 2024
Bất cứ lĩnh vực nào cũng có xu hướng “trend”, nếu bạn không bắt kịp thời đại, bạn sẽ bị bỏ lại phía sau. Hơn thế nữa, nếu như bạn là người đã và sắp kinh doanh, thì việc cập nhật những xu hướng thiết kế website năm 2024 là điều không thể bỏ qua. Đây là một chủ đề quan trọng mà các doanh nghiệp cần nắm vững để có một website tạo ra doanh thu gây được sự hấp dẫn và thú vị đến khách hàng.

Cùng Techbee Web khám phá và phân tích các xu hướng mới trong thiết kế website nhé!
1. Thiết kế tập trung vào UX

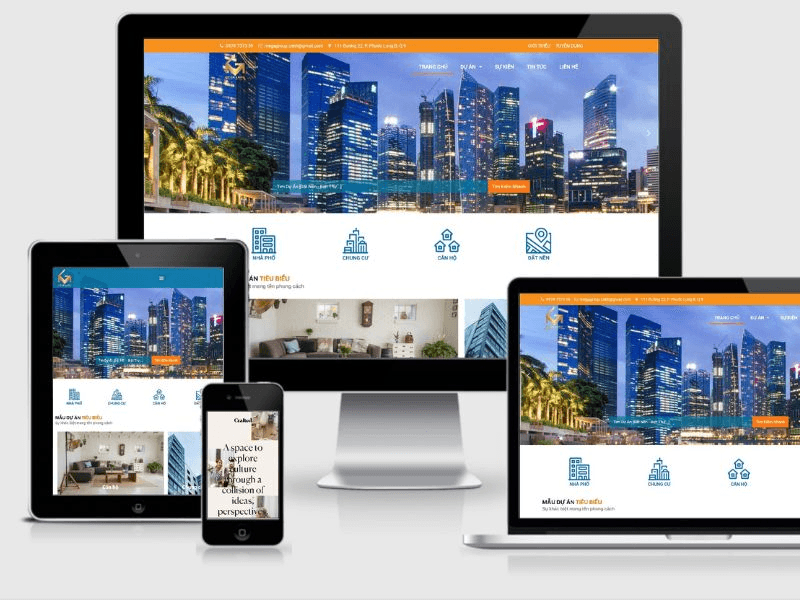
Đây là một trong những xu hướng thiết kế web hàng đầu được dự đoán sẽ còn phát triển hơn nữa trong năm tới khi các nhà thiết kế chạy đua để tạo ra những trải nghiệm sống động cho người dùng. Hiện nay, có nhiều khía cạnh khác nhau trong thiết kế lấy người dùng làm trung tâm trên các trang web.
Mặc dù kết quả mong muốn liên quan đến việc tạo khách hàng tiềm năng, lưu lượng truy cập cao hơn và chuyển đổi nhưng hành trình đạt được điều đó lại tập trung vào khách truy cập. Mỗi tương tác hoặc điểm tiếp xúc trên trang web đều được thiết kế hướng tới người dùng.
Từ thanh điều hướng, hình ảnh hoặc dòng tiêu đề nổi bật, hoạt ảnh hoặc video và văn bản đều được cấu trúc để thu hút khách truy cập ngay từ vài giây đầu tiên. Mỗi thông tin trên trang chủ phải truyền tải trực tiếp và ngay lập tức những gì doanh nghiệp cung cấp cũng như cách doanh nghiệp có thể giải quyết vấn đề cho khách hàng tiềm năng.
Các doanh nghiệp có thể dễ dàng tìm ra nhu cầu và sở thích của khách hàng cũng như tạo ra những trải nghiệm cá nhân hóa cho họ.
2. Website chuyển màu sống động

Instagram đã đưa gradient trở lại trong thiết kế logo và đó mới chỉ là bước khởi đầu của xu hướng này. Các nhà thiết kế đồ họa và thương hiệu đã quan sát tác động và phản hồi của mọi người đối với biểu tượng ứng dụng mới và nhận ra rằng độ dốc có thể tăng thêm sức hấp dẫn cho trang web, hình ảnh và biểu tượng. Khi chúng ta đang nói về xu hướng thiết kế web, hãy tập trung vào đó.
Nếu bạn đang muốn tạo một trang web từ đầu hoặc cải tiến trang web cũ của mình, bạn có thể xem xét thêm các điểm nhấn chuyển màu bằng màu đen và trắng hoặc làm nổi bật các CTA bằng tông màu rực rỡ. Nếu bạn muốn sử dụng bảng màu nổi bật hơn, bạn có thể sử dụng độ chuyển màu ở nền cho hình ảnh hoặc toàn bộ các phần và ngắt bằng khoảng trắng.
Độ dốc cũng có thể nâng cao sự hấp dẫn trực quan của các trang web SaaS và nền tảng thương mại điện tử. Họ có thể làm nổi bật những thông điệp quan trọng, nhắc nhở mọi người hành động và khuyến khích khách truy cập tiếp tục cuộn.
3. Website kiểu chữ động

Đây là một xu hướng mới nổi khác trong thiết kế web. Kiểu chữ động hoặc chuyển động là phong cách thêm hoạt ảnh vào văn bản để có thể thu hút sự chú ý của người xem ngay lập tức. Nhiều nhà thiết kế và thương hiệu đã bắt kịp xu hướng này.
Kiểu chữ động học có thể là điểm nhấn trên trang web của bạn và cũng có thể hoạt động như một thành phần độc lập trên trang chủ. Với việc di chuyển văn bản cho tiêu đề hoặc tiêu đề phụ, việc thu hút người dùng sẽ dễ dàng hơn và tránh làm lộn xộn trang web. Bạn không cần phải lấp đầy khoảng trống bằng hình ảnh hoặc hình dạng để cải thiện trải nghiệm duyệt web. Nó cũng không làm chậm trang web và trông cũng hấp dẫn trên thiết bị di động.
Xu hướng thiết kế web này chắc chắn được dự đoán sẽ có sức ảnh hưởng khá lớn trong tương lai. Bạn có thể thêm kiểu chữ động vào các trang web dành cho dịch vụ tiếp thị kỹ thuật số, danh mục đầu tư, đại lý và nền tảng SaaS để có tác động đáng kể hơn.
4. Website kể chuyện tương tác

Vào năm 2024, các nhà thiết kế sẽ phải đào sâu vào bộ công cụ của họ để thu hút mọi người bằng cách kể chuyện trong thiết kế web. Tôi nghĩ nó đã là một xu hướng phổ biến ở khắp mọi nơi! Kể chuyện có thể được tận dụng để xây dựng bản sắc và tiếng nói thương hiệu độc đáo trong bối cảnh cạnh tranh cao.
Bằng cách thêm tính tương tác vào cách kể chuyện, bạn có thể tạo ra tác động mạnh mẽ đến khán giả và thuyết phục họ ở lại trang này trong thời gian dài. Kể chuyện mang tính tương tác là việc thêm các yếu tố đưa khách truy cập từ điểm này đến điểm khác mà không làm gián đoạn luồng thông tin.
Với trò chơi, video và hình ảnh 3D sống động, bạn có thể tạo ra trải nghiệm khó quên cho người dùng trên trang web. Điều này cũng không có nghĩa là bạn phải tiến xa hơn với cách kể chuyện mang tính tương tác. Hoạt ảnh đơn giản có hai hoặc ba hình ảnh hoặc văn bản động cũng hoạt động tốt. Đối với các trang web thương mại điện tử, xu hướng thiết kế web này có thể mang lại nguồn cảm hứng phù hợp.
5. Website sử dụng văn bản lớn hoặc quá khổ

Nếu bạn đang muốn tạo một trang web cực kỳ tối giản và truyền tải thông tin cần thiết ngay từ cái nhìn đầu tiên, thì hãy cân nhắc thêm văn bản lớn hoặc quá khổ trên tất cả các phần. Ngoài dòng tiêu đề chính trong màn hình đầu tiên, bạn có thể chọn các tiêu đề dày và đậm để làm nổi bật các dịch vụ, sản phẩm bán chạy nhất hoặc thông tin liên hệ.
Văn bản thuần túy với kiểu phông chữ sans serif có thể tăng thêm sự hấp dẫn của trang web. Bạn cũng có thể nói nhiều hơn với ít hơn nếu bạn chọn hiển thị thông tin ở dạng văn bản lớn và quá khổ. Nó cũng làm tăng khả năng phản hồi của các trang web vì các nhà thiết kế có thể giữ bố cục tối thiểu và bỏ qua các hình ảnh lớn trên trang.
Xu hướng thiết kế web này có thể hoạt động tốt cho các doanh nghiệp, đại lý và trang web SaaS hoạt động dựa trên dịch vụ. Văn bản quá khổ hoặc lớn thu hút sự tập trung vào USP chính (điểm bán hàng độc nhất) và cách sản phẩm có thể lấp đầy khoảng trống.
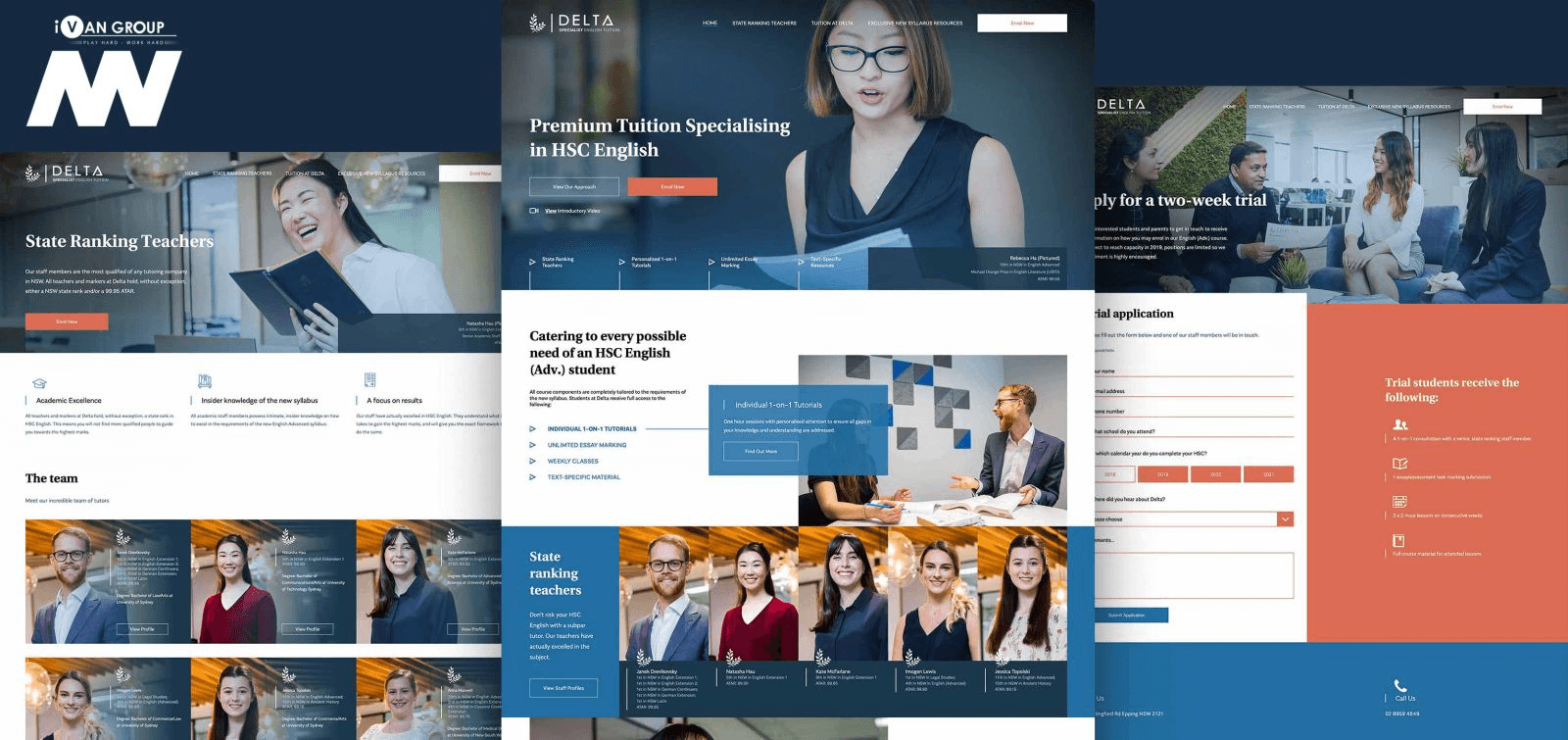
6. Website có đồ họa dày đặc và phong phú

Các trang web có đầy đủ độ phức tạp, màu sắc, họa tiết và hoa văn để giúp tạo ra trải nghiệm sống động hơn nữa cho người dùng. Cách tiếp cận này tránh xa các thiết kế và đồ họa gọn gàng và tối giản đã phổ biến trong thập kỷ qua (hãy nghĩ đến Corporate Memphis và chủ nghĩa tối giản khởi nghiệp a la Glossier) và thay vào đó mang lại trải nghiệm người dùng phong phú hơn.
Phần lớn điều này là do một số tiến bộ nhanh chóng mà chúng ta đã thấy trong thế giới công nghệ trong vài năm qua. Sức mạnh tính toán giờ đây có thể hỗ trợ nhiều trang web đòi hỏi nhiều thiết kế hơn, cho phép các nhà thiết kế và nhà phát triển tự do hơn trong việc xây dựng và thể hiện bản thân cũng như thương hiệu của họ. Bộ xử lý hiện đại đang trở nên nhanh hơn và hiệu quả hơn, cho phép tải đồ họa phức tạp nhanh chóng, nâng cao trải nghiệm người dùng. Và Bộ xử lý đồ họa (GPU) đã tiến bộ đáng kể, cho phép hình ảnh có độ phân giải cao và hoạt ảnh phức tạp mà không bị giới hạn về phần cứng.
Ngoài ra, các trình duyệt web cũng đã được cải thiện khả năng xử lý đồ họa chi tiết và hiệu ứng CSS. Việc tích hợp điện toán đám mây và AI trong thiết kế web tiếp tục cho phép các yếu tố thiết kế năng động, được cá nhân hóa. Những bước tiến công nghệ này sẽ trao quyền cho các nhà thiết kế tạo ra các trang web hấp dẫn về mặt hình ảnh và cộng hưởng về mặt cảm xúc, không bị cản trở bởi những hạn chế trước đây về thời gian tải chậm và các vấn đề về hiệu suất.
Chúng ta đang bước vào một kỷ nguyên mới của sự sáng tạo kỹ thuật số, nơi tính thẩm mỹ trong thiết kế không còn bị giới hạn bởi khả năng công nghệ. Giới hạn duy nhất sẽ là trí tưởng tượng của bạn — không phải bộ xử lý hay trình duyệt web.
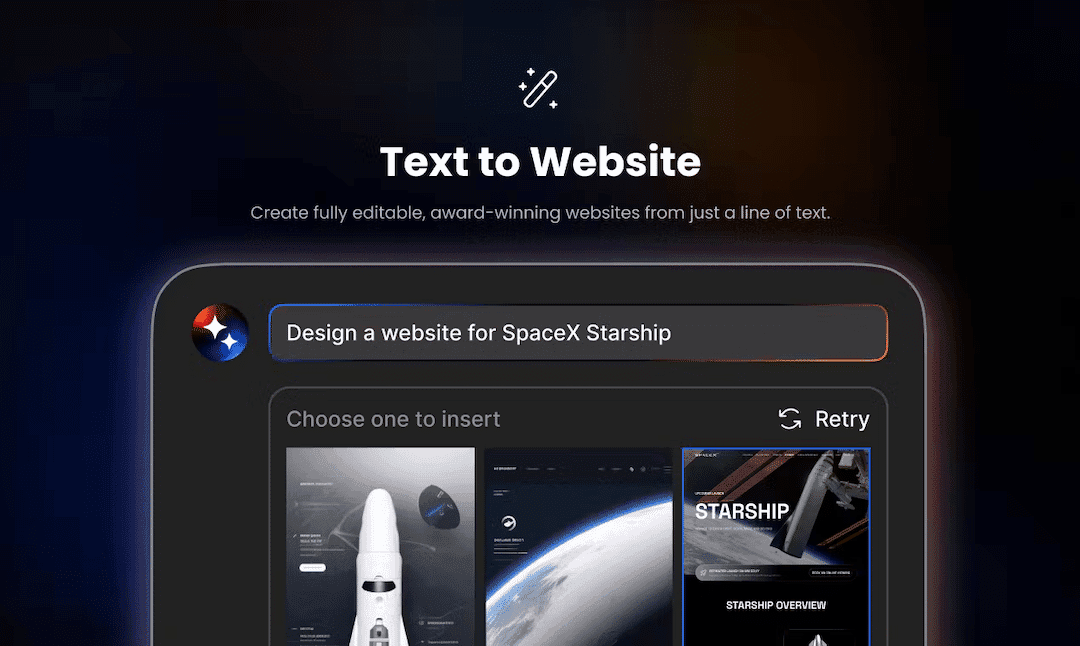
7. Thiết kế do AI tạo ra

Sự tích hợp của nghệ thuật sáng tạo và AI trong thiết kế web đã sẵn sàng cách mạng hóa bối cảnh kỹ thuật số vào năm 2024. Trong hai năm qua, đã có sự xuất hiện rộng rãi, khả năng tiếp cận và áp dụng các thiết kế do AI tạo ra và xu hướng này sẽ tiếp tục bén rễ và sẽ biến đổi thế giới kỹ thuật số và thiết kế nhiều hơn nữa vào năm 2024.
Khả năng sử dụng AI để tạo đồ họa tùy chỉnh dựa trên dữ liệu người dùng và hệ thống thiết kế sẽ mở ra một lĩnh vực mới về trải nghiệm người dùng được cá nhân hóa. Thay vì nội dung giống nhau - giờ đây các trang web sẽ bao gồm nội dung động và phát triển dựa trên sở thích cá nhân, cung cấp các thiết kế độc đáo và phù hợp với từng người dùng.
Các công cụ thiết kế AI cũng có thể giảm đáng kể thời gian thiết kế và chi phí liên quan, đồng thời mang đến cho người dùng những trải nghiệm độc đáo và được cá nhân hóa dựa trên hành vi và sở thích của họ. Chúng là một công cụ mới nổi tuyệt vời, đặc biệt đối với những người có ý tưởng lớn - những người có thể sử dụng sự hỗ trợ trong việc thực hiện thiết kế thực tế.
8. Website có tính đa hình

Chủ nghĩa Skeuomorphism trong thiết kế web là việc tạo ra các yếu tố bắt chước các yếu tố trong thế giới thực về giao diện và chức năng, mang lại trải nghiệm người dùng quen thuộc và trực quan. Nó giúp người dùng nhanh chóng hiểu cách tương tác với các yếu tố khác nhau, giúp giao diện thân thiện hơn với người dùng.
Với phần lớn cuộc sống hiện tại của chúng ta đang diễn ra trong không gian ảo, người dùng ngày càng bị thu hút bởi những thiết kế mô phỏng thế giới tiền kỹ thuật số. Và bởi vì chủ nghĩa đa hình là về các yếu tố phi kỹ thuật số quen thuộc như công tắc, nút bấm và mặt số, nên một số yếu tố nhất định như menu điều hướng và nút kêu gọi hành động sẽ liền mạch và trực quan hơn.
Hi vọng với một vài chia sẻ về các xu hướng mới nhất trên đây sẽ giúp doanh nghiệp của bạn có những lựa chọn phù hợp nhất.
Với đội ngũ thiết kế, kĩ sư máy tính năng động và trẻ trung, Techbee Web không ngừng cập nhật những xu hướng thiết kế web hàng đầu, đem lại những trải nghiệm tuyệt vời đến khách hàng.
Techbee web luôn sẵn sàng hỗ trợ và tư vấn nhiệt tình cho khách hàng của mình! Mọi thắc mắc, vui lòng liên hệ với đội ngũ kĩ thuật của chúng tôi. Hotline: +84-857-838-979
Chia sẻ:
Nguồn: Techbee Admin
Bài viết liên quan

Cácđối tácđã làm việc cùng chúng tôi
Chúng tôi tự hào vì đã có những trải nghiệm tuyệt vời trong việc triển khai rất nhiều dự án ở các lĩnh vực khác nhau, hợp tác với các khách hàng trong nước và nước ngoài đem đến những kết quả ngoài mong đợi.



















